简介 整个流程分3个步骤:新建个人仓库,本地hexo搭建,GitHub连接,本地博客搭建,GitHub设置。
新建个人仓库 1、登录GitHub,如果没有的话申请一下登录 。
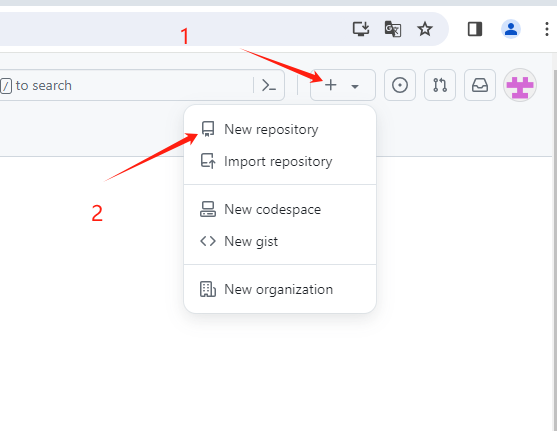
2、在GitHub上新建一个代码仓。
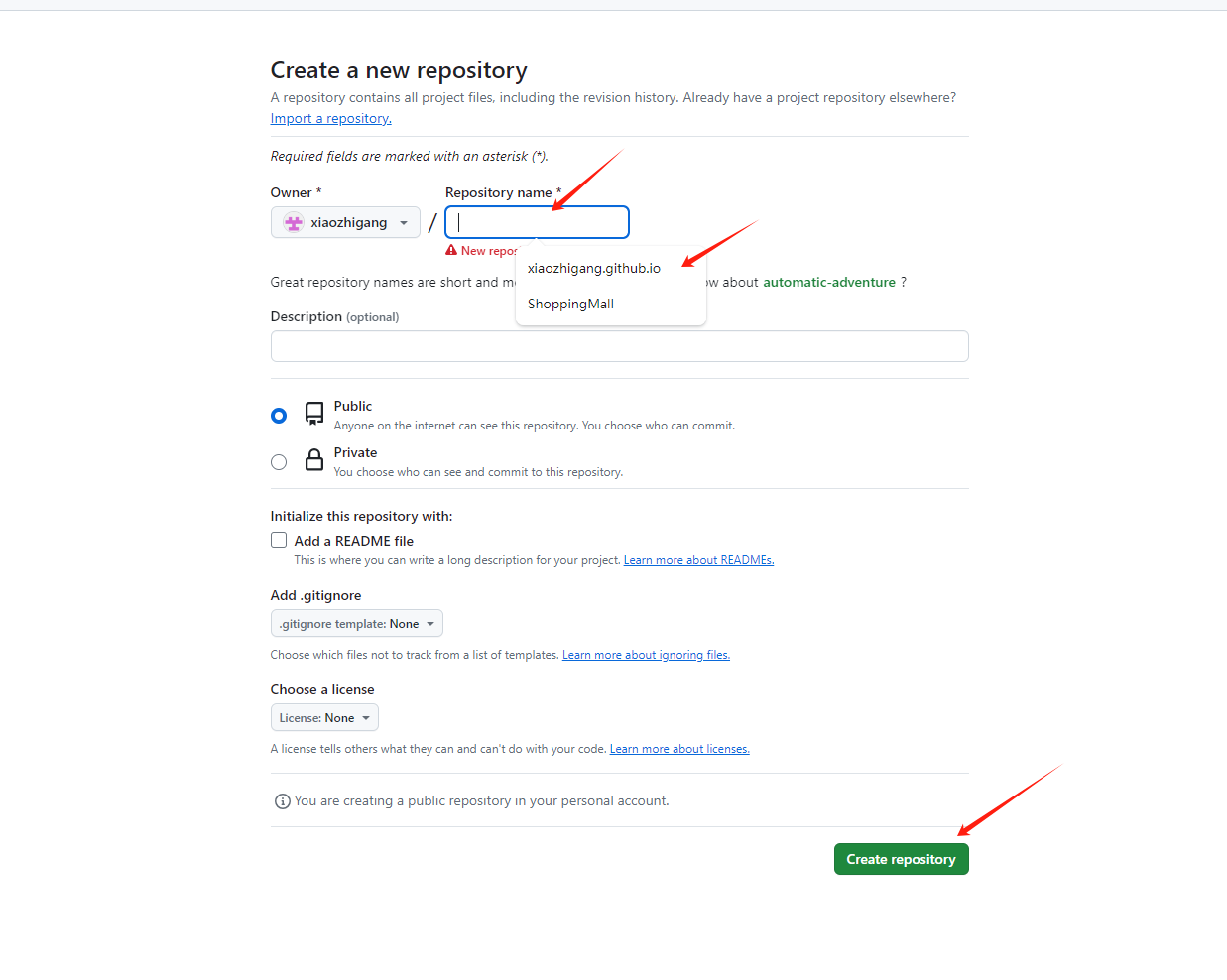
3、代码仓命名,一般代码仓名字都是 用户名.github.io,比如我的用户是 xiaozhigang,则代码仓名 xiaozhigang.github.io
本地hexo搭建 代码上传下载需要Git,而hexo是通过node.js搭建的,所以在搭建hexo之前,需要先安装好Git和node.js。如果某个步骤已经安装好了,可以跳过。然后安装hexo以及安装hexo依赖。
1、Git安装 1、访问git官方地址,下载对应的安装包,进行安装(简单的点击下一步)。官方地址:https://git-scm.com/
2、安装好之后,鼠标右键可以看到:Git Bash Here,点击后打开了。
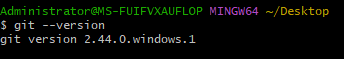
3、输入:git –version
2、node.js安装 1、访问nodejs官方地址,下载对应的安装包,进行安装(简单的点击下一步)。官方地址:https://nodejs.org/en/download/
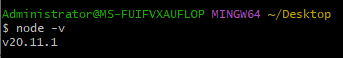
2、安装好之后,配置环境变量,并在终端里面输入:node -v
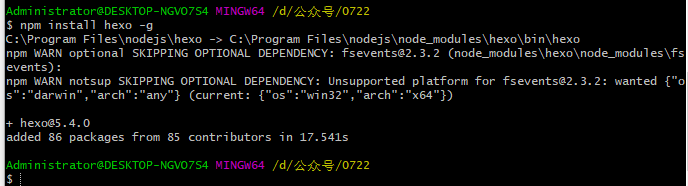
3、安装Hexo 1、安装命令:npm install hexo -g
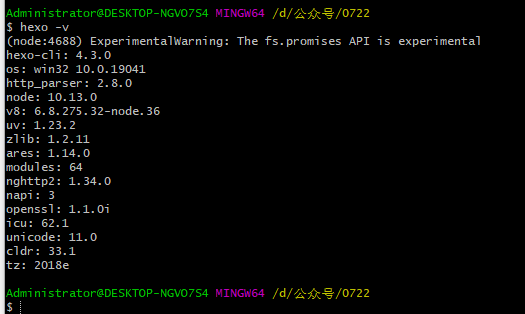
2、测试是否安装成功,命令:hexo -v
我这已经安装过了,就从网上抄了两个图
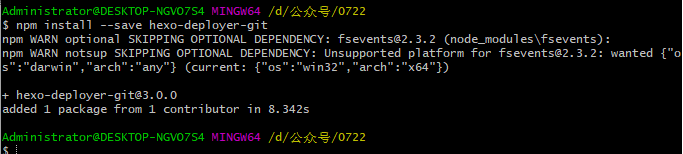
4、安装hexo依赖 命令:npm install --save hexo-deployer-git
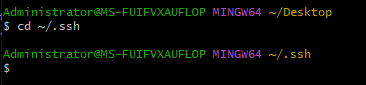
GitHub连接 git配置SSH key 先看本地是否配置好SSH key(命令:cd ~/.ssh),我这已经是配置过的。
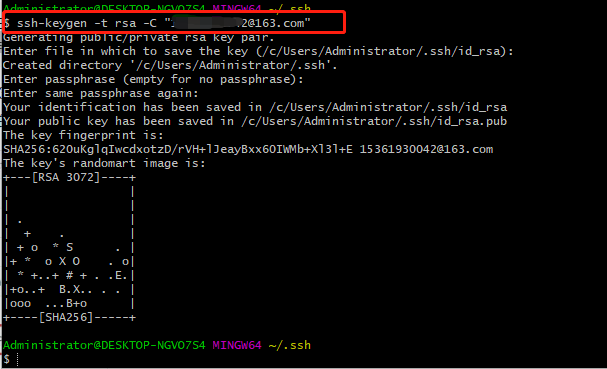
输入生成命令:ssh-keygen -t rsa -C “邮件地址”后。连续回车三次即可:
可以看到在用户文件夹下生成了一个ssh文件夹:
进入到ssh文件夹,复制id_rsa.pub文件里全部内容:
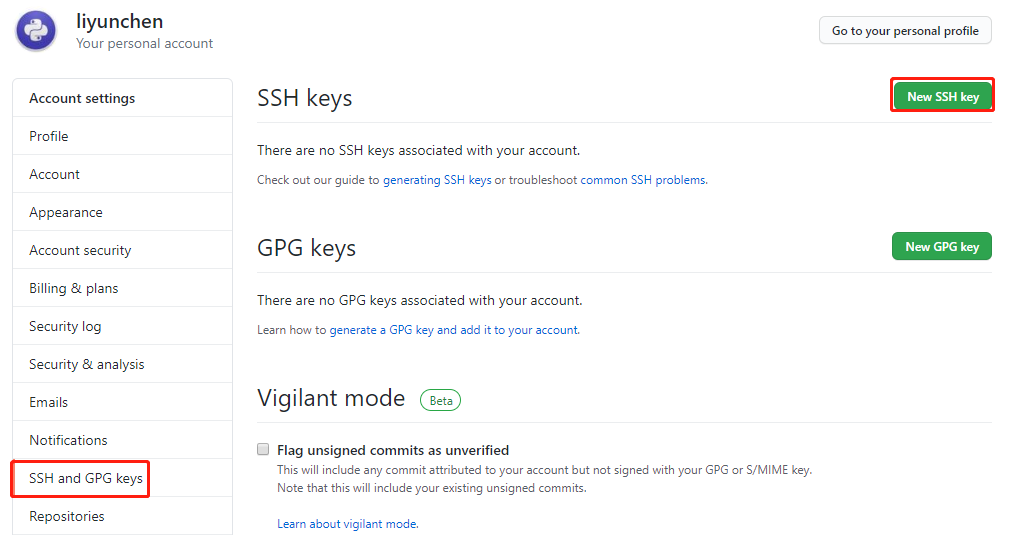
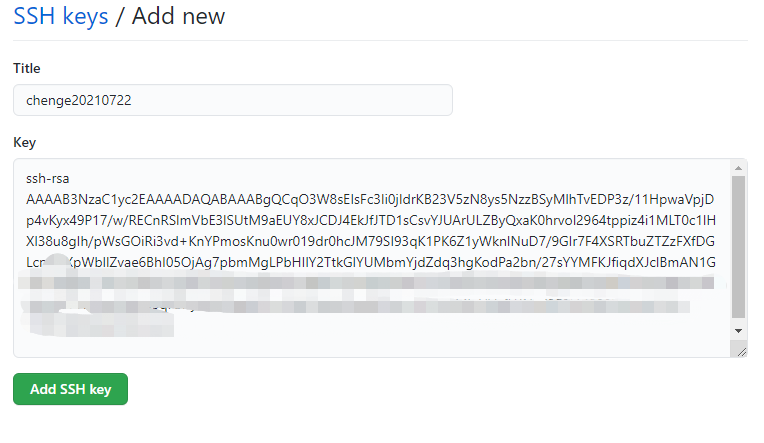
接着打开github主页,点击个人设置,点击左侧的SSH and GPG keys,点击New SSH key :
将id_rsa.pub复制的内容粘贴到key中,title随便起一个就行。
点击 Add SSH key。
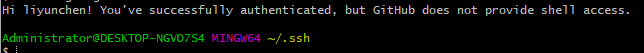
测试是否成功: ssh -T git@github.com
输入测试命令后,接着输入yes,出现下面这个提示说明成功:
配置账号和密码:
- 1 $ git config --global user.name "liyunchen" #你的github用户名$ git config --global user.email "xxx@163.com" #填写你的github注册邮箱
复制
备注:用户名和邮箱记得改为自己的
本地博客搭建 新建博客 开始之前先介绍一下heox的基本命令:
1 hexo new "postName" #新建文章hexo new page "pageName" #新建页面hexo generate #生成静态页面至public目录hexo server #开启预览访问端口(默认端口4000 ,'ctrl + c' 关闭server)hexo deploy #部署到GitHubhexo help # 查看帮助hexo version #查看Hexo 的版本
复制
对应的缩写,比如: hexo n == hexo new hexo g == hexo generate
新建一个保存博客的存放目录,比如:D:\公众号\0722。
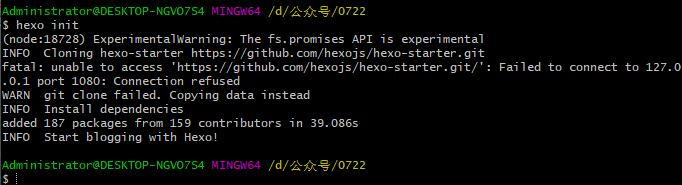
进入到本地博客存放目录 初始化 个人博客 命令:hexo init
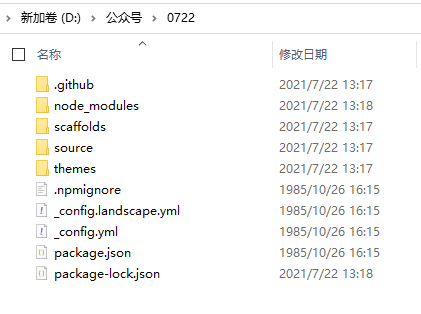
可以看到博客存放目录出现了如下内容:
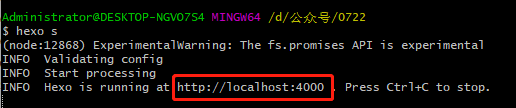
#生成静态网页 命令:hexo g #预览 命令:hexo s
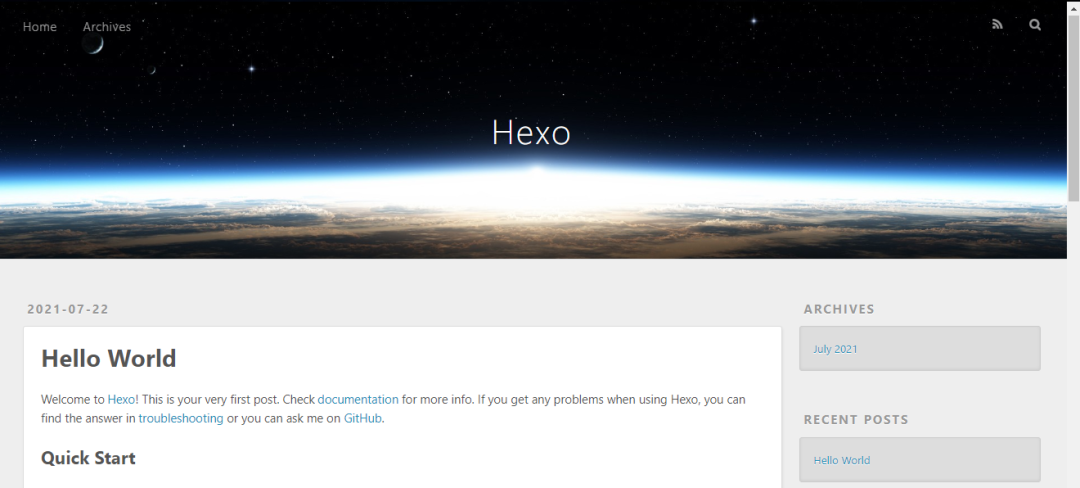
在浏览器这访问: http://localhost:4000/
可以看到访问没问题。
但这个只是在本地预览,接着将这个博客部署到github。
GitHub设置 上传到GitHub 编辑_config.yml,_config.yml在博客存放目录下:
1 deploy : type : git repository : git@github.com :liyunchen/liyunchen.github .io .git branch : main
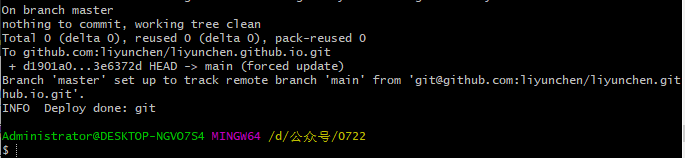
发布到github 命令:hexo d
在浏览器访问 https://xiaozhigang.github.io/
我这配置了域名,不做展示
可以看到成功访问。
这个博客地址已经是部署到了公网,感兴趣的读者也可以访问
编写博客 1、git命令:hexo n “文章名称”
2、\source\_posts目录下会生成md文件,编写md文件就行。
3、发布到github
命令:hexo clean ,hexo g ,hexo d
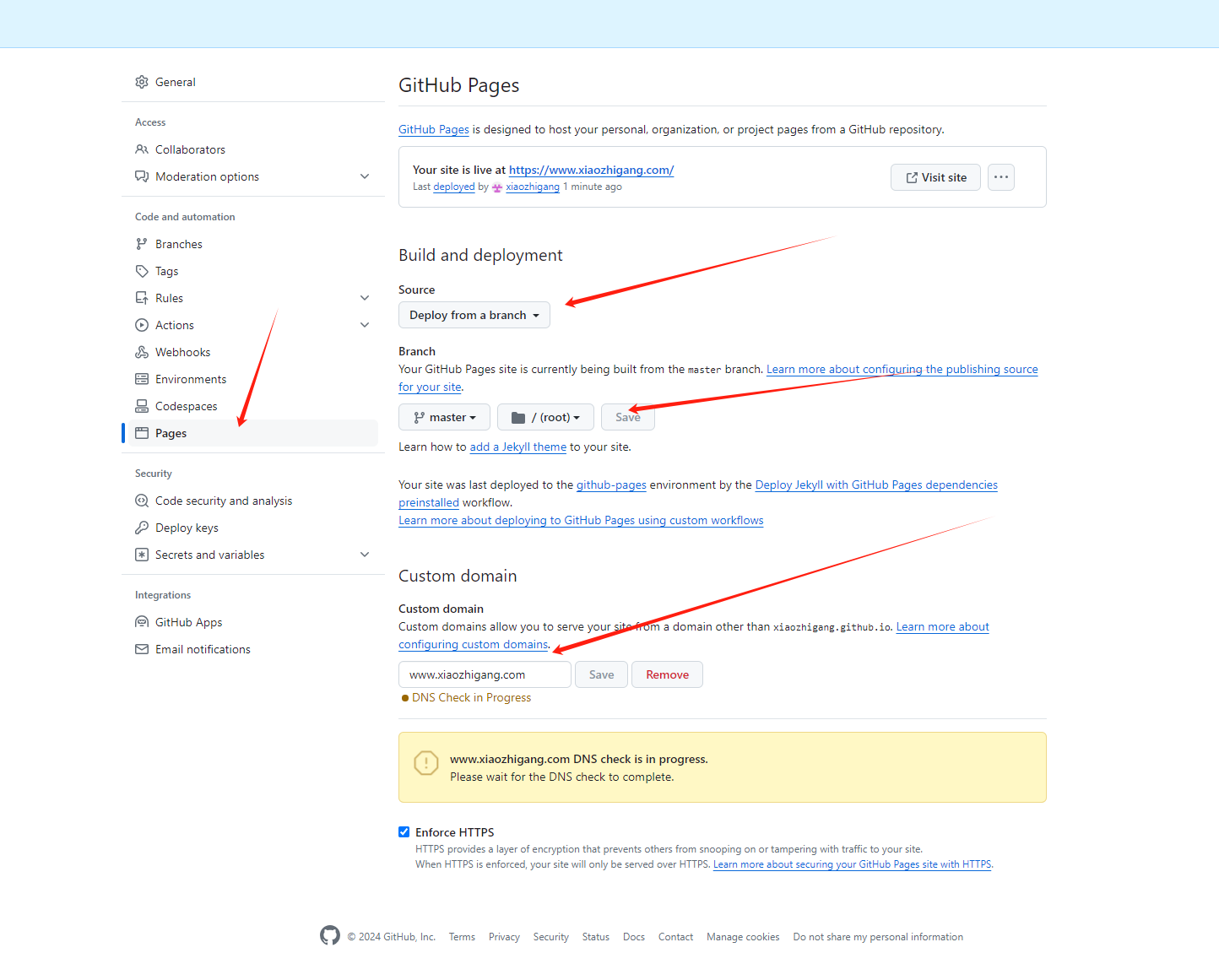
配置个人域名